html snippet
For quick integration, we recommend you to use this version. The html code is applicable for all web platforms,
its more of a client side version. Please follow the below steps from 1 to 4 for easy integration. Please
contact support if you have hard time with the integration, we can integrate it for you.
Want to implement Contact Importer using REST API with your own logic? please follow the document here
Step 1: Get a trial license key
top
In order to try our product you need a license key, for testing purpose we are going to use the trial license key. Now, Go to the
Trial page and generate a trial license.
Step 2: Download oauth.html to your server
top
Inorder your code to import contacts or friends or profile you need the below authentication file(oauth.html) on your project. This html file is necessary to authenticate the user on your website, please download and add it to your project.
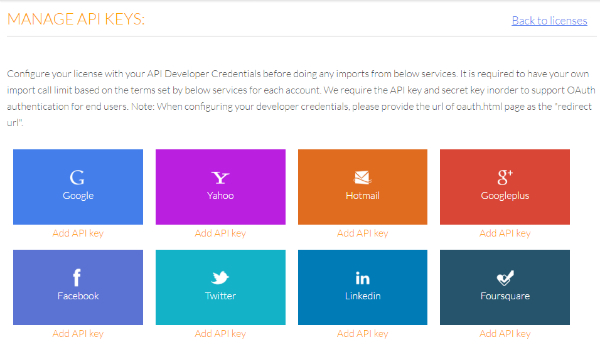
Step 3: Creating APP and setting permission
top

The next step is to create APP on Gmail, Yahoo etc and providing permissions. To create an app please login to your account, click licenses tab,
click manage api keys, click on the Gmail, Yahoo etc icon and click screenshot link which will open a pdf containing step by step to create APP
on mail servers through screenshots.
Note: When creating the app, please provide the redirect url or callback url as the url of oauth.html file.

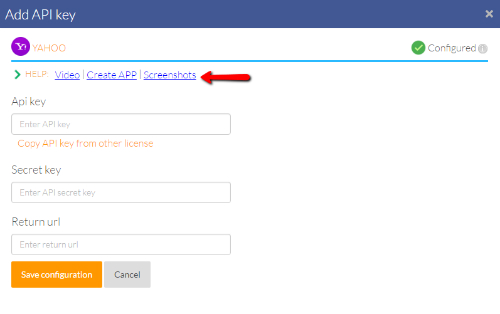
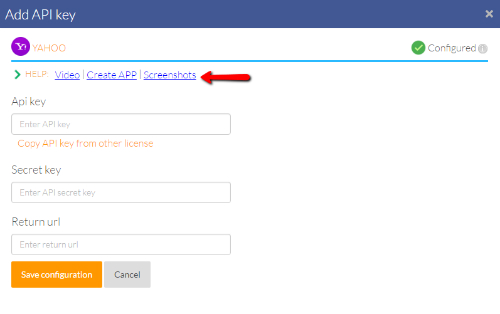
Step 4: Add API key and secret key
After you create the APP on Gmail, Yahoo etc, copy the api keys and secret keys and add it to your account click licenses tab,
click manage api keys, click on the Gmail, Yahoo etc icon and add the api keys.

Step 5: Adding HTML snippet
top
Now that you have linked your account with API keys, the next step is to setup the plugin.
Use the below html to make the icons appear on a particular area of the page.
For more customization on icon appearance and layout, please refer the plugin documentation here
contact importer doc, friends inviter doc,
social connect doc, social post doc.
//Add it inside the body tag
<div class="socialinviter"></div>
Step 6: Setting configuration
top
Step 3 has two important steps; First, replace your license key at line 2 and second, replace the auth page url on line 5 with the url of the oauth.html on your server.
For more customization on plugin settings, callbacks, methods and events, please refer the plugin documentation here
contact importer doc, friends inviter doc,
social connect doc, social post doc.
<script type="text/javascript">
var licenses = "Your license key here"; //replace your license key
var SIConfiguration = {
"path": {
"authpage": "http://localhost:60013/oauth.html" //replace the web url of oauth.html
},
"callbacks": {
"loaded": function (service, data) {
//Contacts will be available in data object
console.log(data);
}
}
}
</script>
Step 7: Initialize code
top
Please add the below code above the </BODY> tag which is responsible for initializing the plugin.
<script type="text/javascript">
var fileref=document.createElement("script");fileref.setAttribute("type","text/javascript");
fileref.setAttribute("id","apiscript");fileref.setAttribute("src","//socialinviter.com/all-latest.js?keys="+licenses);
try{document.body.appendChild(fileref);}catch(a){document.getElementsByTagName("head")[0].appendChild(fileref);}
var loadInitFlg=0,socialinviter,loadConf=function(){window.setTimeout(function(){$(document).ready(function(){loadInitFlg++;
socialinviter?socialinviter.load(SIConfiguration):15>loadInitFlg&&window.setTimeout(loadConf,200);})},
250);};window.setTimeout(loadConf,200);
</script>
Consolidated Example
top
Example
<script type="text/javascript" src="//code.jquery.com/jquery-1.12.0.min.js"></script>
<div class="socialinviter"></div>
<script type="text/javascript">
var licenses = "Your license key"; //replace your license key
var SIConfiguration = {
"path": {
"authpage": "http://localhost:60013/oauth.html" //replace the web url of oauth.html
},
"callbacks": {
"loaded": function (service, data) {
//Contacts will be available in data object
console.log(data);
}
}
}
var fileref=document.createElement("script");fileref.setAttribute("type","text/javascript");
fileref.setAttribute("id","apiscript");fileref.setAttribute("src","//socialinviter.com/all-latest.js?keys="+licenses);
try{document.body.appendChild(fileref);}catch(a){document.getElementsByTagName("head")[0].appendChild(fileref);}
var loadInitFlg=0,socialinviter,loadConf=function(){window.setTimeout(function(){$(document).ready(function(){loadInitFlg++;
socialinviter?socialinviter.load(SIConfiguration):15>loadInitFlg&&window.setTimeout(loadConf,200);})},
250);};window.setTimeout(loadConf,200);
</script>
Still not working?
You clicked on the service icons(such as Gmail, Yahoo, Outlook, Twitter etc) and it doesn't seems to be working? then the problem
could be at the configuration. We need to connect 3 main DOTS inorder to make this work.
- Provide correct redirect url when creating the app
- Add api key to socialinviter account
- Add license key to your project
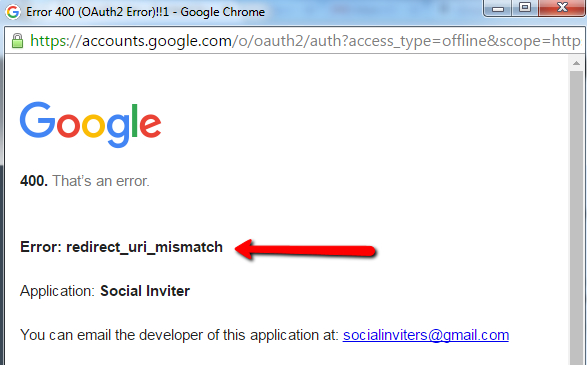
Fixing Gmail:
-
Are you getting redirect url mismatch like shown in below screenshot? which means the redirect url(oauth.html) you provided in the Gmail APP and in socialinviter Gmail configuration doesn't match, both should always match.
Note: sometimes you might get an error with callbackurl between www.xx.com and xx.com and between http://xx.com and https://xx.com, so carefull with www and https.

-
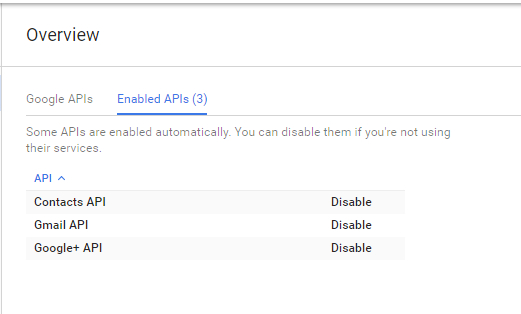
Are you getting error while fetching or parsing contacts? which might be because your app might not have permission to access contacts from the loggedin user. Make sure you have enabled permission for contacts, google+ and gmail as shown in below screenshot.

Fixing Yahoo:
-
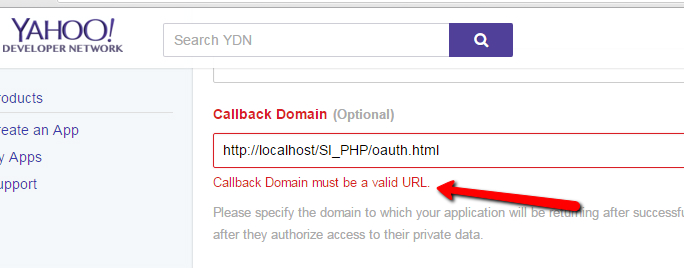
Are you getting error when creating the APP as "Callback Domain must be a valid URL"? if you are trying to provide your localhost url then Yahoo will not accept localhost as valid domain, please provide 127.0.0.1 as callback domain. Also, make sure you have added the redirect url(oauth.html) in socialinviter Yahoo configuration as http://127.0.0.1/yourprojectname/oauth.html both domain should always match.

-
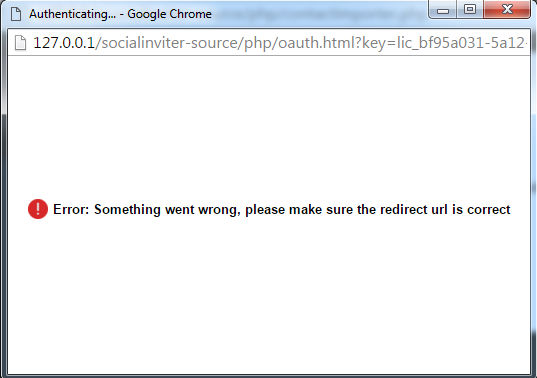
Are you getting error "Something went wrong, please make sure the redirect url is correct"? which means the domain of redirect url(oauth.html) you provided in the Yahoo APP and in socialinviter Yahoo configuration doesn't match, both should always match.

Fixing Facebook:
-
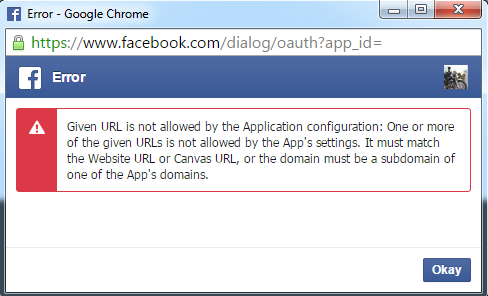
Are you getting "Given URL is not allowed" like shown in below screenshot? which means the domain you provided in the Facebook APP doesn't match with the requested domain, both should always match.

Need code in other programming language?
HTML snippet is not the one you are looking for? no problem, we have sample code available in asp.net, php and java. Please download the code by going to our
download page.
